Backbone
- User Research & Product Design
Problem Space
We are working on helping students improve their computer posture through better real-time posture feedback. From survey and interviews, we found that students are aware of the need to improve their posture but are unable to maintain a good posture when they work on their computer for extended periods of time. This is mainly due to them forgetting about it, as their primary focus is on completing their work. Students also seem to not care enough about their for a lot of reasons such as they think they are still young and healthy, they think it comfortable to sit in a certain posture, etc. Whatever solution we design, it has to be minimally disruptive, with a very low barrier of entry.
Project info
Tools: Arduino, Sketching, Photoshop, Keynote
My role: Interview, Storyboard, Illustration, 3d modelling, Evaluation
I recognize myself mostly as designer and storyteller in the team. In this multi-background team both in expertise and nationalities, I try to make our process visible and understandable to our audience. This includes identifying problems, visualizing data, illustrating ideations, and combing through the interaction flow of the user experience. In this process of developing a product that is largely based on evidence, I raise a lot of questions not only about the problem scope, but also about how to make user experience better. Although my idea is not always agreed by all the other team members, it does make us think more about the environment that the product is used in.
Duration: 4 months
overview
Functional Prototype


Major Mechanism

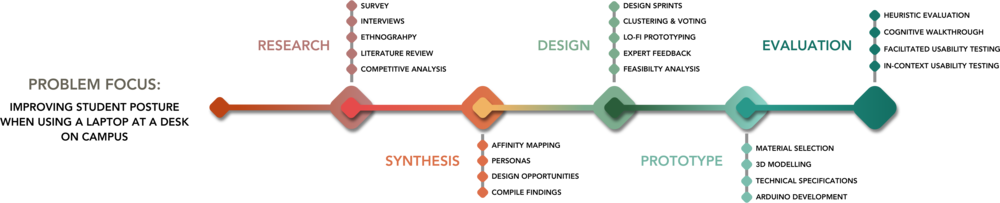
Process

RESEARCH
Target User
We defined our user group as Georgia Tech students working on their laptop in public work spaces on campus. We used three methods for data collection on our target user group: observations, short semi-structured interviews, and online survey with closed-format questions.
Preliminary Survey and Interview
To begin with, we conducted a survey to get a better understanding of the problem space and of the user group. Specifically, one goal was to determine the extent of computer use among students and the back and neck pain associated with it. The survey also included a few attitudinal questions to scope students’ understanding of good work posture.
The survey was deployed on social media platforms, with one post on Georgia Tech’s reddit, and posts in Facebook public groups for undergraduate class of 2016 through to 2020. This strategy yielded 124 responses.
The survey established a large number of students experience neck/back pain. 40% of respondents reported experiencing back and neck pain occasionally, frequently or constantly, and 88% of respondents reported the pain to be mild or moderate. Another 3% reporting the pain to be very severe. A gap between what students think and what they do when it comes to computer posture was also highlighted.

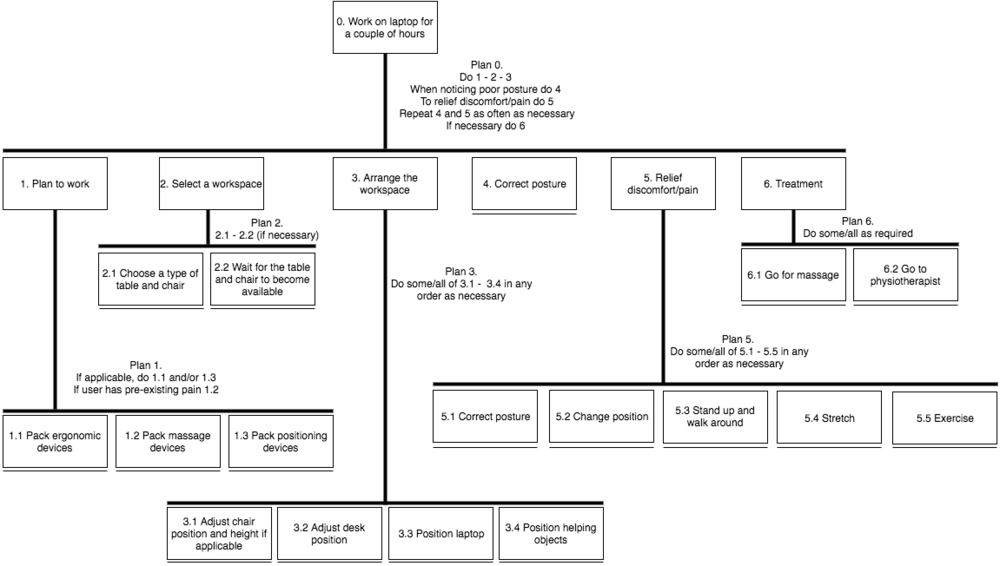
Task Analysis
Performing a task analysis for posture maintenance during laptop-assisted work is not straightforward as the task of interest - posture maintenance - is never the primary task performed by the user. In this case, the primary task is completing schoolwork. Hence, in our task analysis, most actions are optional and completed by a subset of users.

Insights
In order to organize and process our findings from the 12 students interviewed, an affinity diagram exercise was conducted. Observations and responses from the interview process were logged by an anonymous signifier to distinguish users and translated to small cut-outs for processing. A deductive approach was applied in which the categories were derived from the observations.
Ultimately, observations were grouped into three major categories: personal preferences/user characteristics, posture awareness factors, and current approaches to the problem. From here, a group of subcategories was developed.
Personas
Based on our 12 interviewers and the common types of behavior and attitude we noticed through survey analysis and observation, we developed 2 personas to represent our typical user group.

Age: 20 years old
Education: Junior in Electrical Engineering
Habit: Spends long periods of time working at a desk
History of back pain: Has problems with lower back pain
Objects to facilitate posture: Brings a massage ball and Tylenol to work on campus
Goal: Working at a desk without exacerbating back pain

Age: 19 years old
Education: Sophomore in Computer Science
Habit: Spends long periods of time working on laptop
History of back pain: No
Objects to facilitate posture: Doesn’t own or use any ergonomic accommodations
Goal: Get reminded subtly if his posture went too bad
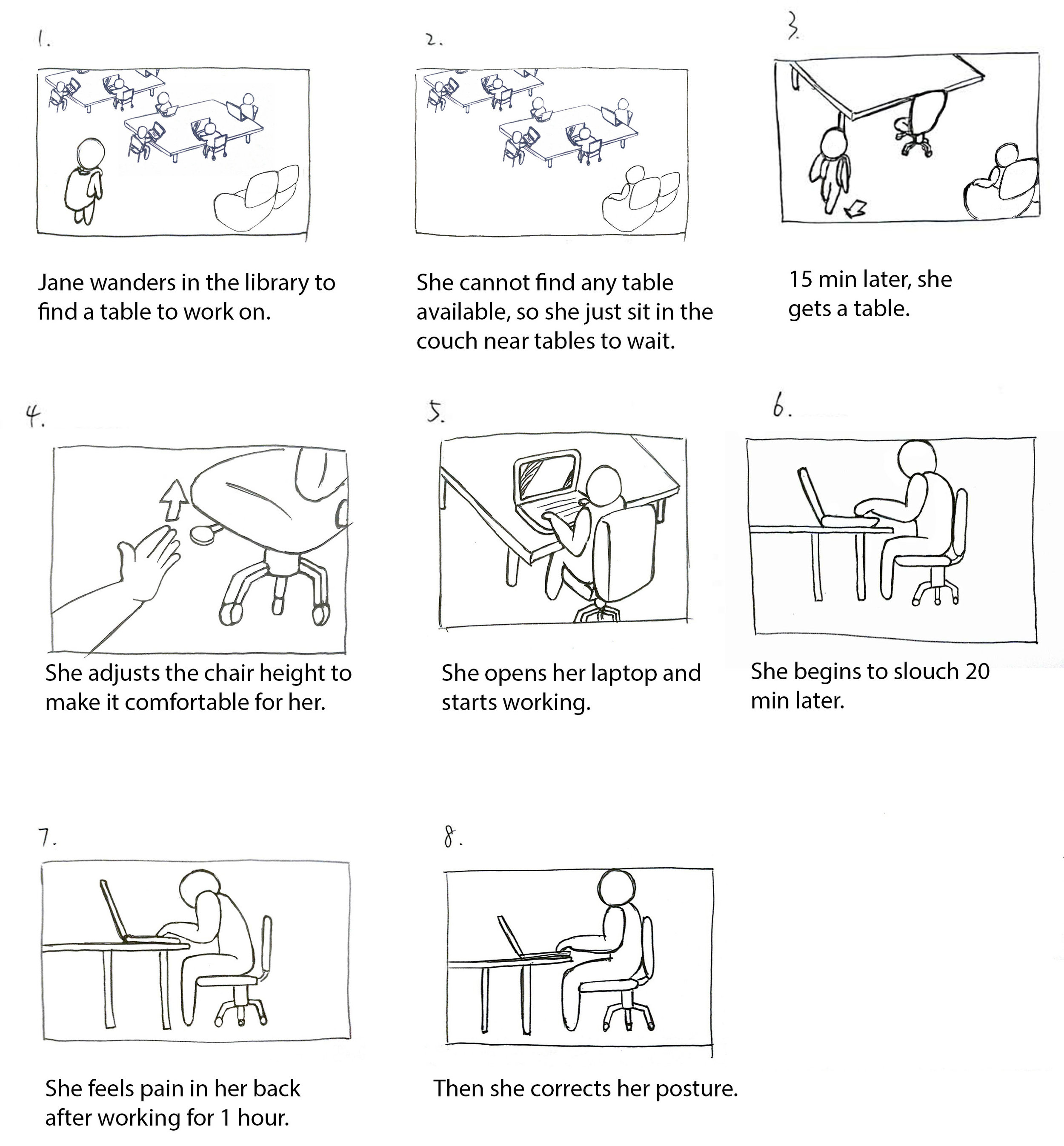
Storyboard

IDEATION
Design Principles
- Minimum distraction
- State interpreted quickly
- Ambient feedback
Brainstorm
The photo below displays a general description of the 42 design ideas clustered by affinity mapped category.

3 Ideas



PROTOTYPE
Concept Development
After more and deeper discussions of the desk display concept, we find that there is more possibility and directions for the desk display. It does not have to be mimicking human body itself. Moreover, people seldom naturally put a "human figure" on their desks. In this case, giving the product a simple artistic form might be a better choice to fit into the working environment that users are already familiar with.
However, we cannot make too many assumptions on which concept is better, we need to test it. Anyway, if the character is designed in a cute way that is more like a cartoon figure, it still could work well. As a result, we built 2 prototypes in P3, hoping to have feedbacks that direct us to the final solution.


Building
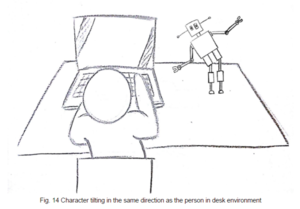
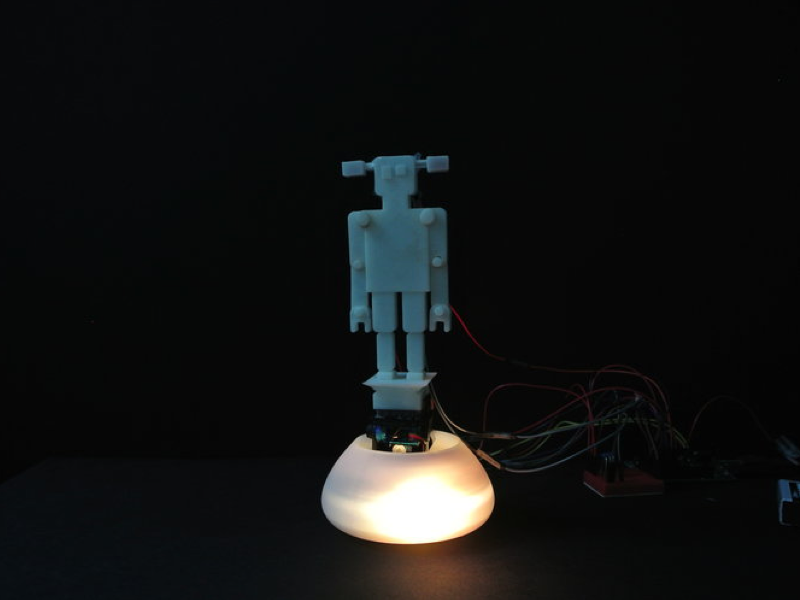
1. Desk Character- RobotMan
The character is designed in a way that shows clear mapping between the user and the product. It indicates gradual change in posture, with the body of character tilting to the certain side reflecting the user’s way of sitting. The arms of the figure hang passively according to its posture at the direction it is leaning towards, creating a funky image when it tilts.
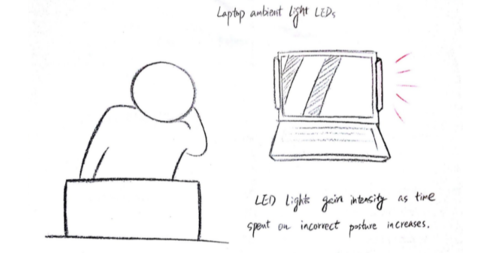
When it reaches a critical point based on duration and intensity of bad posture, the LED installed on the head of the figure will light up. When the user lean towards the left, the LED at the left side will light up; and LED at the right side will light up when the user leans to the right.


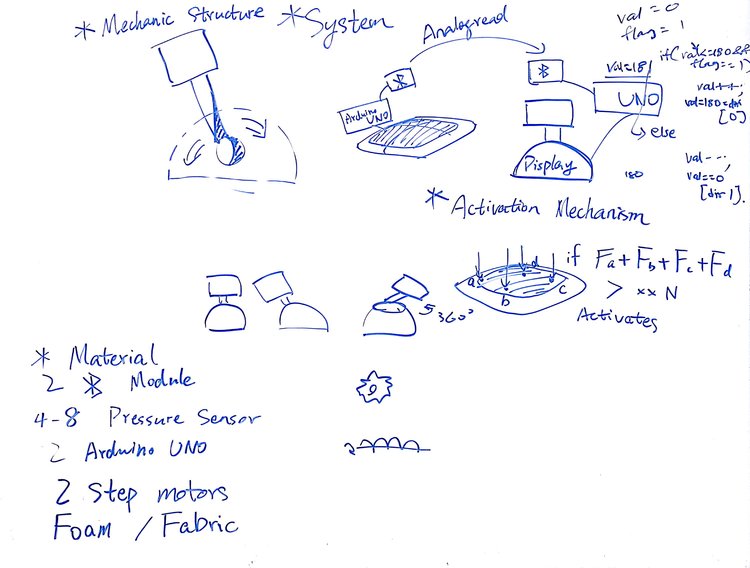
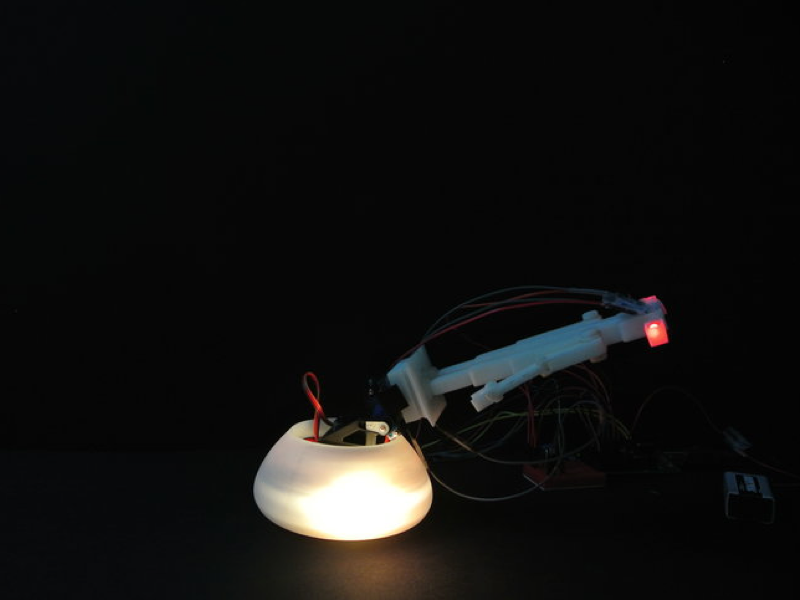
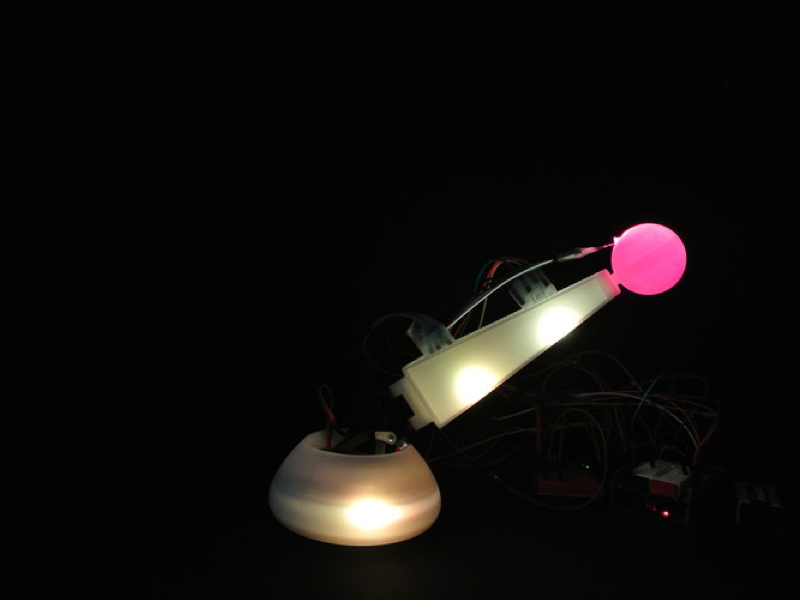
2. Desk Sculpture- Floating Orb
The desk sculpture is an unbiased way to present the state of their posture to the user. The structure is fixed on a base consisting of 2 servo motors that allows 180 degrees movement in horizontal and vertical axis. This allows us to rotate and tilt the structure in the same direction as the user is tilting or slouching, giving a better feedback to the user about his/her posture.
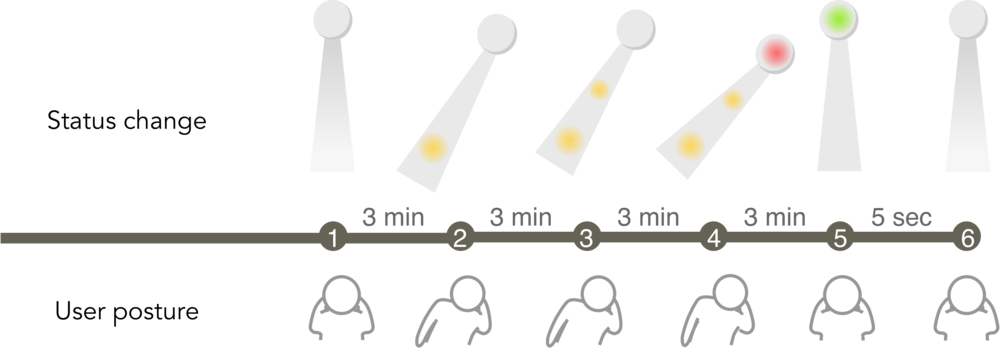
The structure will have 3-5 levels of LEDs at equal distance. If the user sits in an incorrect position for too long, the LED will start lighting from the bottom to top until the ball on the top is lit in red color, presenting the need to change user’s posture. In the future iterations of this prototype we would also want the ball at the top to detach and fall as it tilts more. This will catch their attention immediately and indicate to the users about something that is incorrect. This should trigger a change in their posture.


EVALUATION
Test 1: Heuristic Evaluation
In order to evaluate our design, we have merged the relevant components of various usability criteria, including Nielson and Molich’s heuristics. From these, we decided that the following heuristics are important evaluation metrics for our design:
- Responsiveness
- Precision
- Impact on environment
- Visibility of system statu
- Recognition not recall
- Match between system and real world
- Ease of access
- User attentiveness requirements
- Clarity of feedback
- Ability to inspire action
Test 2: “Quick and Dirty” Feedback testing
In this testing, we tried to understand how people understand our design of both prototypes. We ask participants questions as they watch our member's behavior and the reaction of the prototype. The specific questions are as following.
- What are the user’s initial impressions of the device?
- How do the users interpret the various states of the design?
- Is tilting an adequate indicator of posture?
- Does the light initializing when sitting down enough information to connect the act of sitting to the mechanism?
- Does the alert communicate the need to change posture?
- What do the color changes communicate?
- What do the LEDs in the Floating Orb mean?
- Is the fact that the tilting is forward-facing confusing to users?


Reducing to 1 Idea
After performing the tests on both the abstract art object and the Robot Man, we found that participants understood the functioning of the device better with the abstract art figure than with the Robot Man. All participants with the orb understood the posture monitoring aspect of the device, whereas with the Robot Man, participants stayed more general, talking about weight distribution, rather than posture itself.
- The humanoid aspect of the robot encouraged a very constrained mental model that was inaccurate as it raised the expectation on the level of mapping between the object and the person sitting. Participants expected the robot to sit down for example, because the actor was sitting down.
- They also wanted the robot’s joints to move. These expectations transferred the prototype’s focus from being a posture feedback tool to a humanoid user-mirroring object on the desk.
- From a pure aesthetic standpoint, participants also expressed preference for the abstract art figure when asked which one they would rather have on their desk.
For all those reasons, we decided to go ahead with the Floating Orb as our final design for the third and final phase of testing.
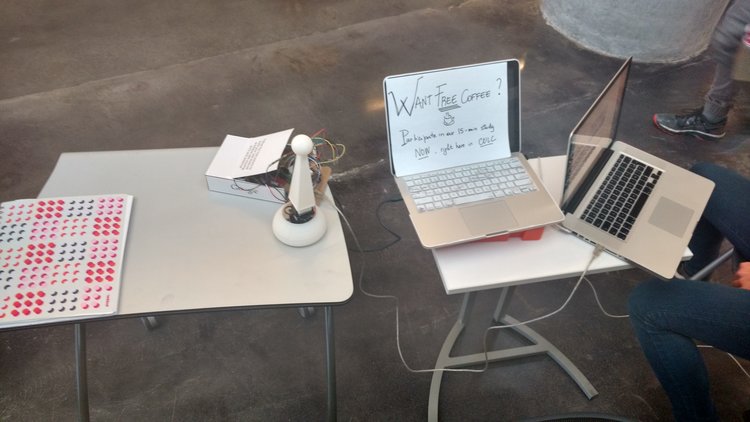
Test 3: Usability testing on site
In this testing, we tried to understand how people understand our design of the Floating Orb. The specific questions are as following.
- Is tilting an adequate indicator of posture?
- Use students that have yet to find a table at CULC or are willing to relocate to our testing table. Offer coffee as initial incentive due to increased difficulty of time schedule in finals. Modify incentive if needed.
- Due to the constraints of being a secondary task and a design that should not be a distraction from work, test two has fewer interruptions with the majority of questions asked at the end.
- Major consideration: Servo motors are noisy. Participant may look at device because of noise created by movement, rather than the notifiers that would be part of the final design. Possible solutions: earplugs, headphones.
Based on the findings from user testings, we redesign the product, which is illustrated on the top of this page.